DESIGN, DEVELOPMENT
SABRA BOWLS
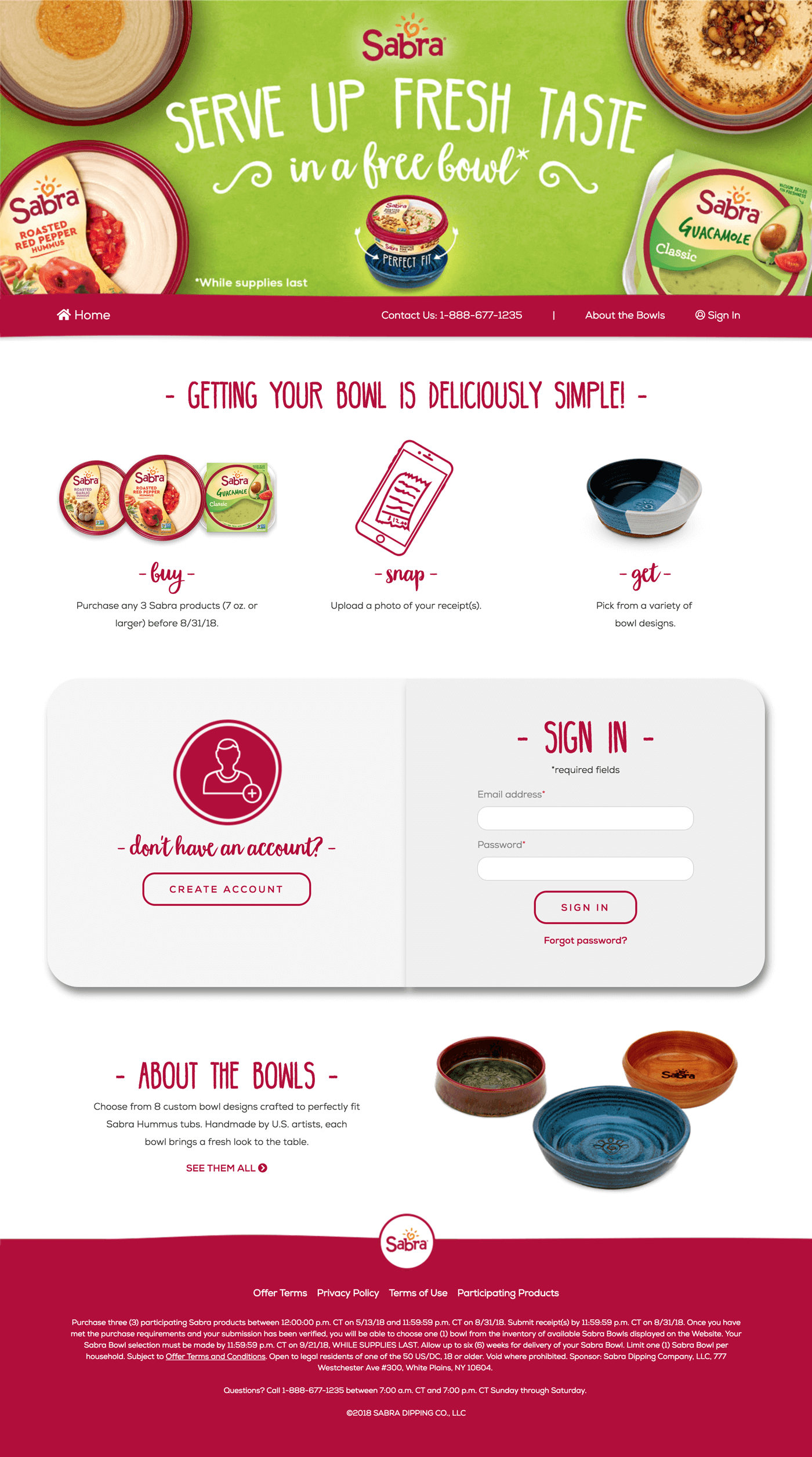
Sabra Bowls was a promotional website built for the purpose of providing customers of Sabra a place where they would submit and redeem receipts for artist made pottery bowls.

Overview
The purpose of this promotion from Sabra was to drive sales of Sabra products. After customers bought 3 or more Sabra products they would come to our website and enter their receipts to claim a free pottery bowl made by an artist. There were many user personas that I had to consider in this senario, like if the user would buy all 3 products at once or would have to come back and log in to our site multiple times.
Based on Sabra's requirements, my role in this project was to build wireframes that would drive the user through the journey. The wireframes were sent to Sabra's design agency where the designers worked closely with me on the visual design requirements. Once the designs were approved they were sent back to me and I sliced and diced and built a fully functional HTML prototype.
Role & Duration
User Interface Engineer |
YA Engage
Wireframing, Front-End Development, & Testing
Team of three designers, two developers, project managers, Business Analyst, Scrum Master, & QA Analyst
Adobe XD, HTML, CSS, JavaScript
May 2018
The Problem
Sabra required at least 3 purchases of Sabra products in order to claim a free pottery bowl. The typical user journey would normally be a one time stop to our website with approval of your rebate or sweepstakes win. In this case there needs to be multiple forms of entry and reasons to come back.
Some of these reasons include:
1. You've purchased all 3 products and have 1 receipt for all of them
2. You've purchased 1 product each time you went to the store, so you may have to enter 3 separate receipts at the same time
3. You've only purchased 1 product and would like to document the receipt in the system and come back later
4. You haven't purchased any products yet and just want to see what the bowls look like and read about the potters
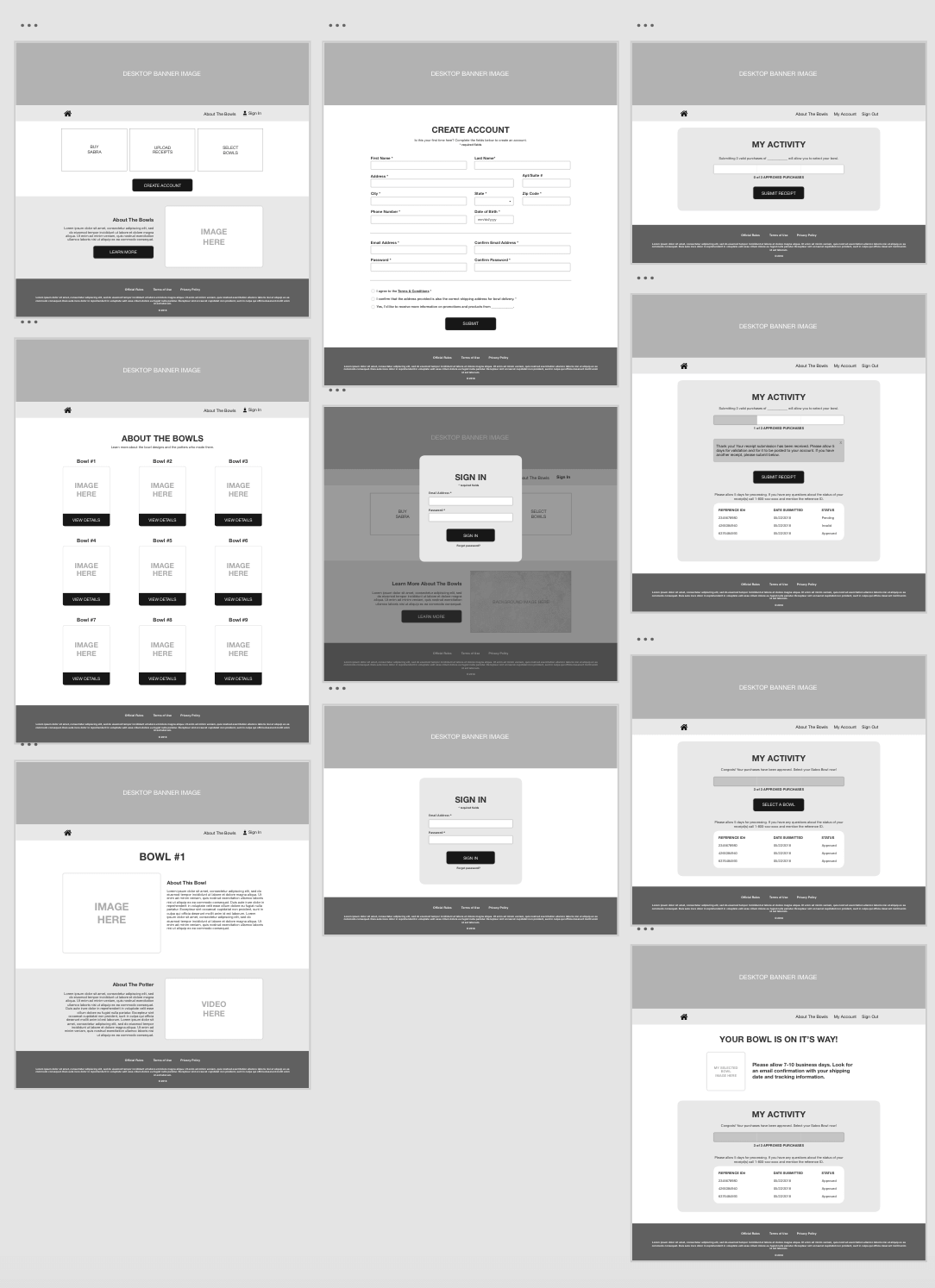
Wireframes

When building the wireframes I considered all the different user journeys that could occur as well as the user personas of who might be our target audience for this promotion. I spent more time on specific details during the wireframing process than I usually would, this is because I was working closely with the Sabra design team and needed to be super specific in what I expected for the visual design and what I was trying to build.
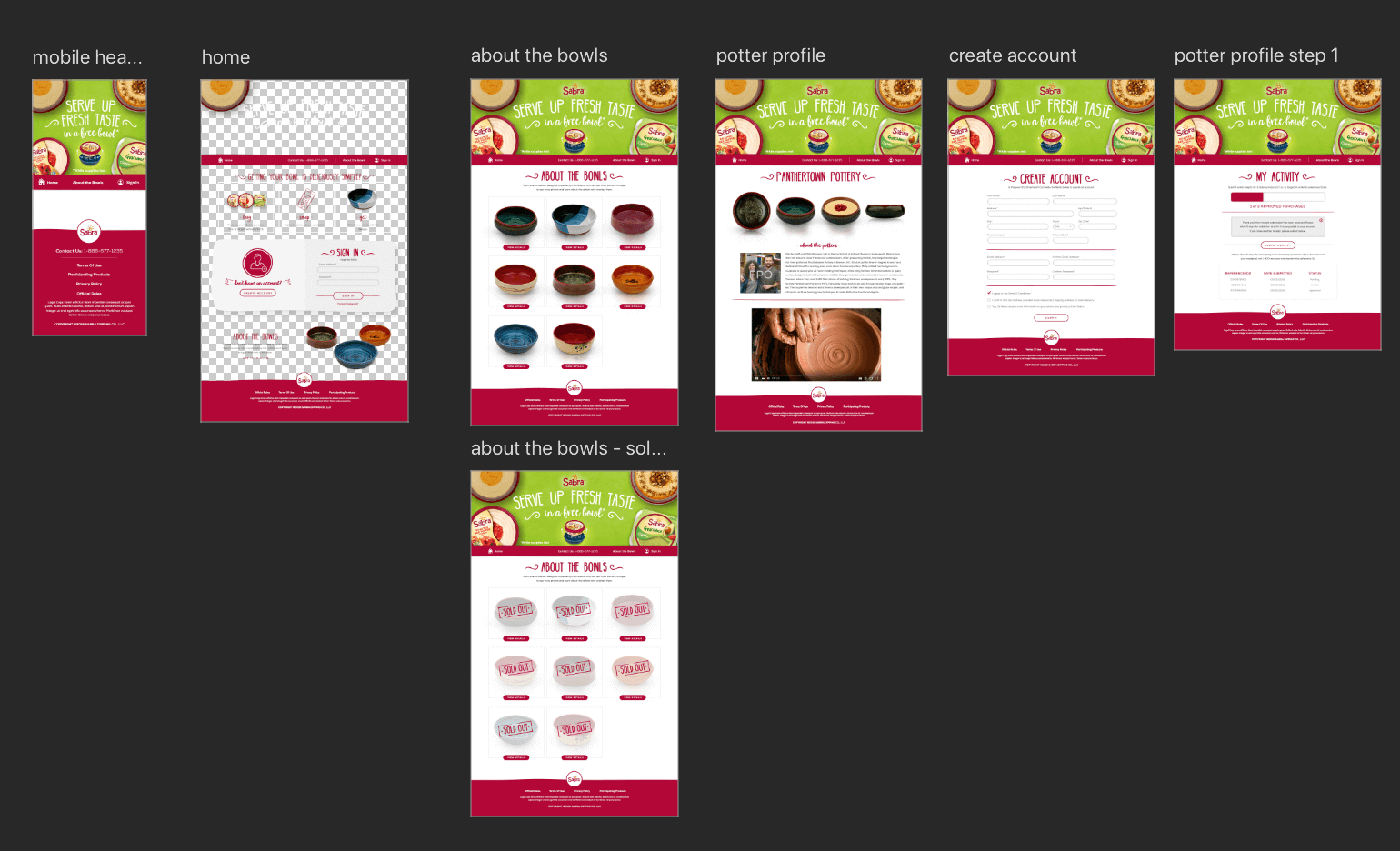
Visual Design
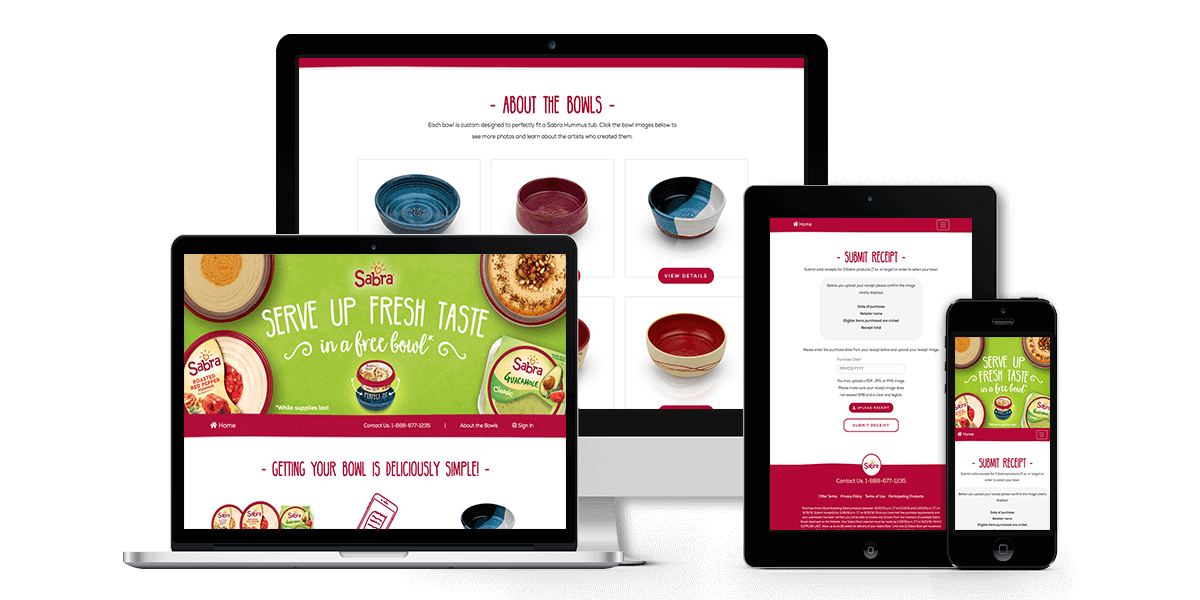
Working with an external design agency was challenging because even though I established the expectations with the detailed wireframes, the agency is trying to stick to the branding guidlines and trying to be innovative. The gap between visual designer and front-end developer was apparent during this project. The asset transfer wasn't seamless and I had to go back and forth a bit to get some of the files updated for mobile and slicing purposes.

Final Product