UX RESEARCH, DISCOVERY, WIREFRAMING, PROTOTYPING
HOSTED CHECKOUT SOLUTION

Overview
The Hosted Checkout Solution project was a new initiative at Vesta with the idea that merchants would be able to set up a fully customized checkout experience for their customers that felt like you never left their site, while preventing fraud through our AI and machine learning products on the back end.
This initiative not only covered the customer facing checkout experience, but also included a redesign of our merchant portal (vPortal) where merchants would be able to log in and fully customize the product of their choosing, set up their own webhooks, view event logs, connect extentions, as well as access API documentation for reference.
Role & Duration
UX/UI Designer | Vesta
UX Research, Wireframing, Prototyping, Front-End Development, & User Testing.
Team of one UX/UI Designer, a team of developers, Product Owners, & Stakeholders.
Qualitative Interviews, Quantatative Surveys, Lucid Charts, Figma, InVision.
December 2019 - Current
The Challenge
The Hosted Checkout Solution was a new product for Vesta, having only previously designed iFrame checkouts. This product would be unlike anything else being offered in the market because of it’s customization features. However, because of the short timeline, the initiative would have to sit inside the old vPortal as Vesta went through an entire product redesign at the same time. Not only would this be built with new technology, but also designed so that components could be reusable throughout all of their products.
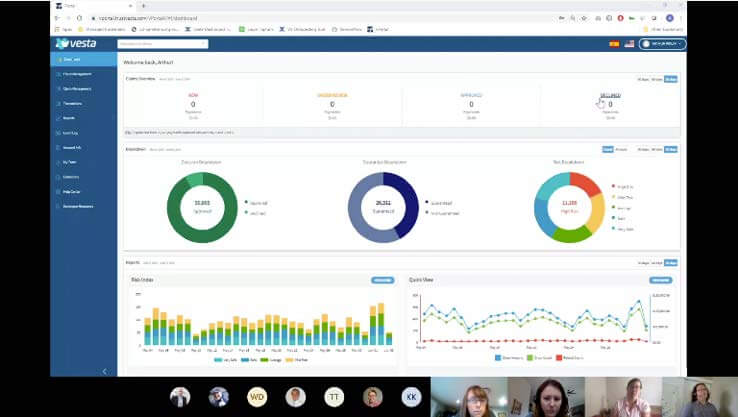
Vesta’s vPortal product is a way for merchants to access their transaction information, view reports, submit chargeback claims, and would need to also fit the new Hosted Checkout Solution. The current UI has existed for the last 10 years and was purely built on assumptions of what the Product team thought their merchants needed. The biggest question was, how do we build a new product into an old system that includes use of new technology and is fully built for the user in mind? Answer, start from scratch.
UX Research


I started to collect information by interviewing the interal Sales team and Customer Success teams at Vesta. I soon found out that the Sales team, the ones selling our products, had really never seen the vPortal and didn't know how it actually worked. After a quick demo, they immediately started providing solutions and feedback that they've heard from our merchants. The Customer Success team provided a little more detailed information about the internal use of the product and we had conversations about automated solutions that would benefit the teams.
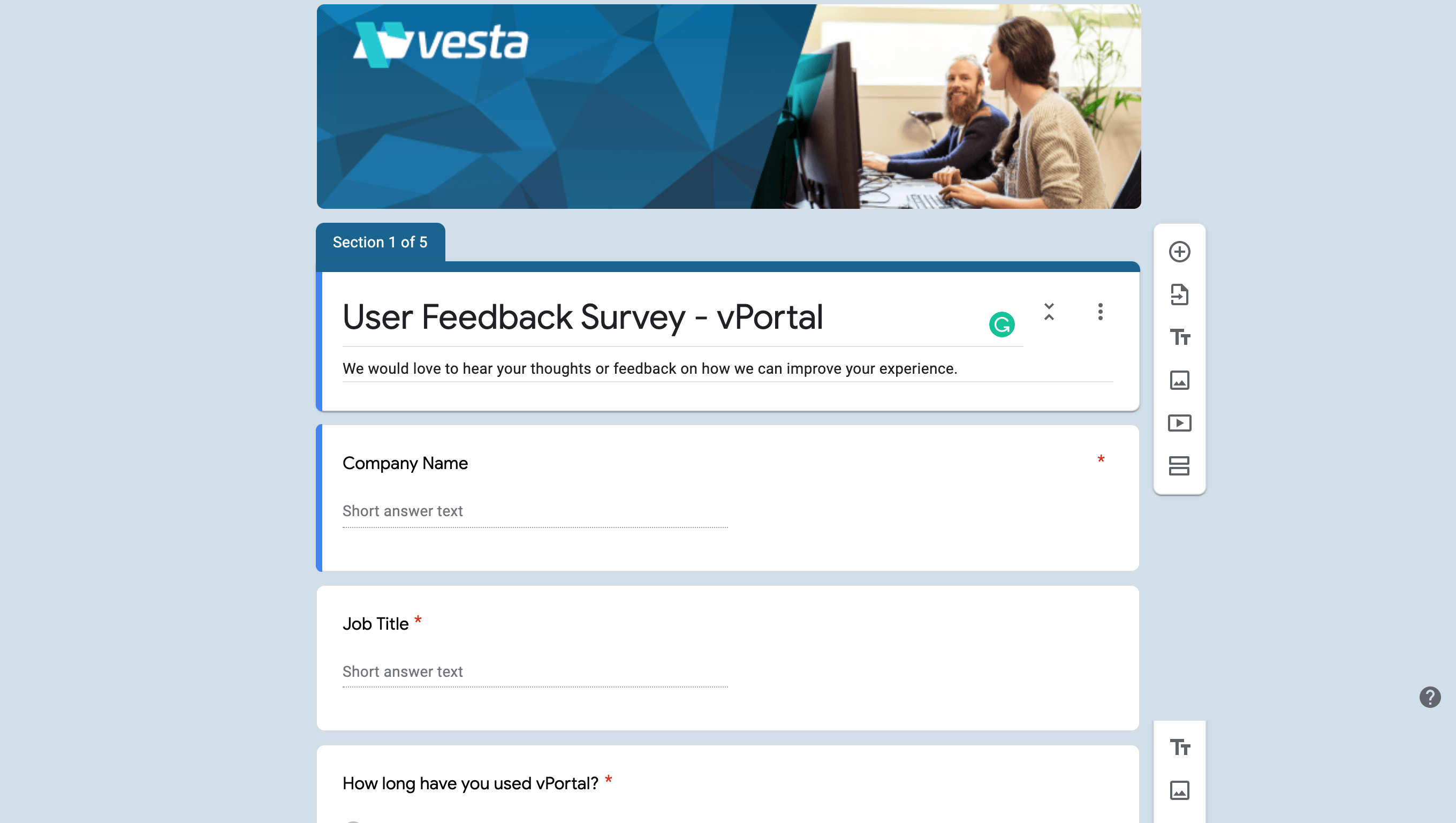
Soon after the interal interviews had completed, I worked with Account Managers to provide me with a list of merchant employees who use the vPortal product multiple times a week. To collect their thoughts on the vPortal I sent out a quick survey of questions to them covering some of the information I wanted to dig deeper on from interviews, and what some of the Sales team had said about merchant feedback. We gathered a lot of great feedback from the few people willing to take our survey, but was just what we needed to move forward.
Discovery


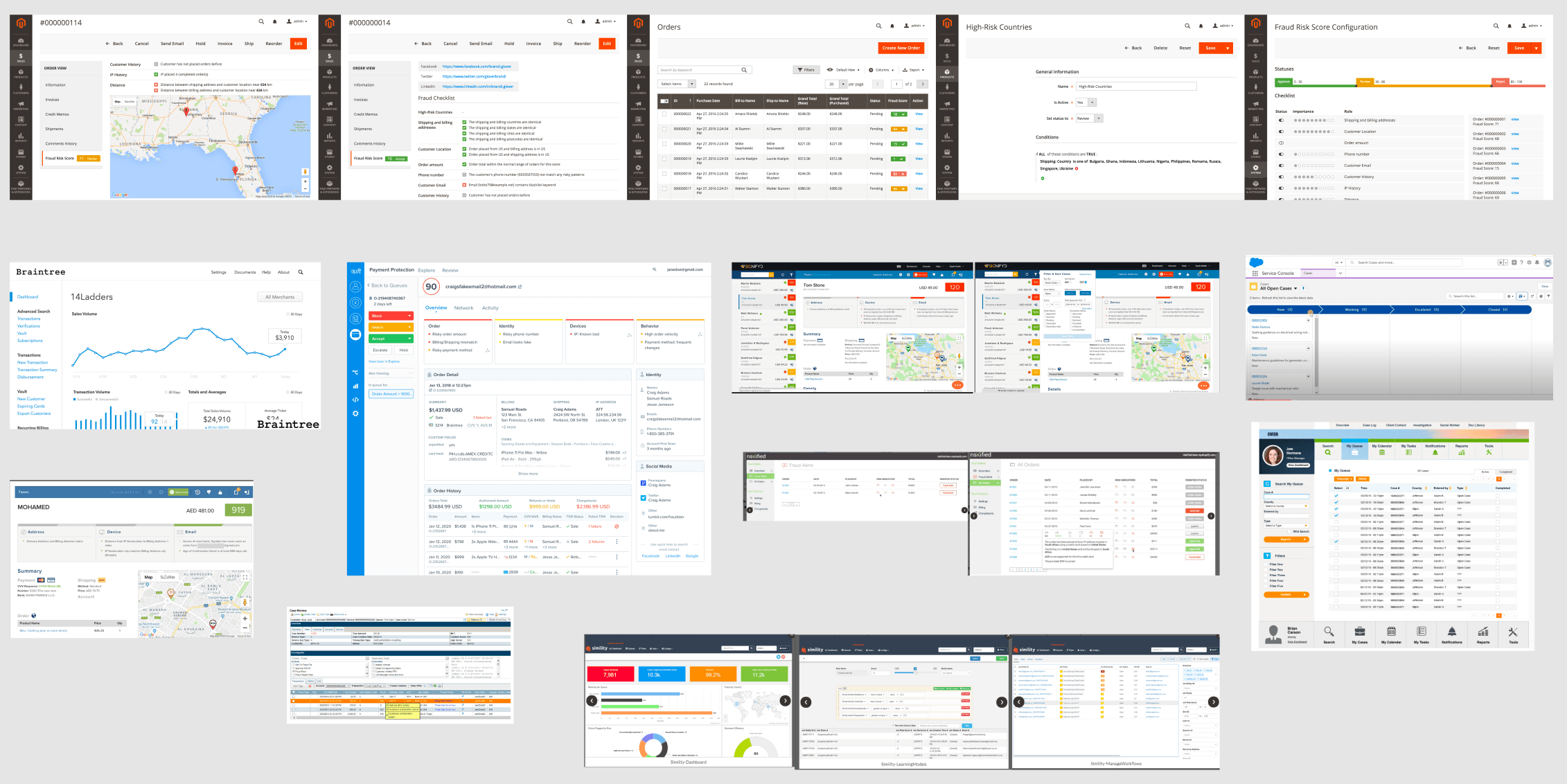
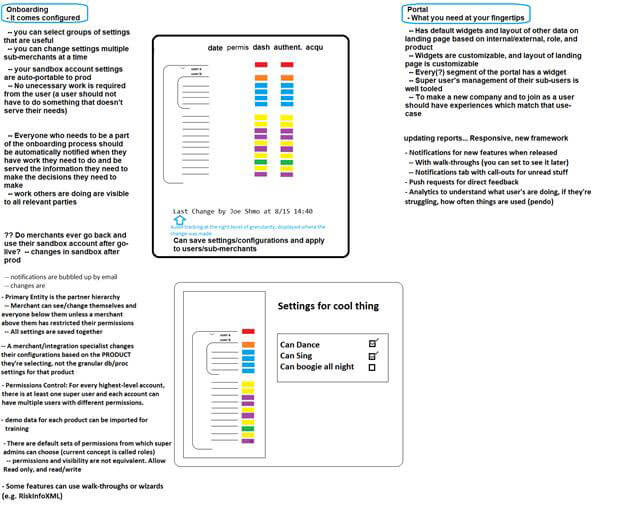
Soon after we knew what direction we were headed we started brainstorming. The team and I gathered competitor examples and set up a vision board to reference during the redesign of Vesta products, and to guide us in the right direction to design and build the new Hosted Checkout Product. We also had some virtual brainstorming activites, created some rough visuals, and made a list of features we later prioritized.
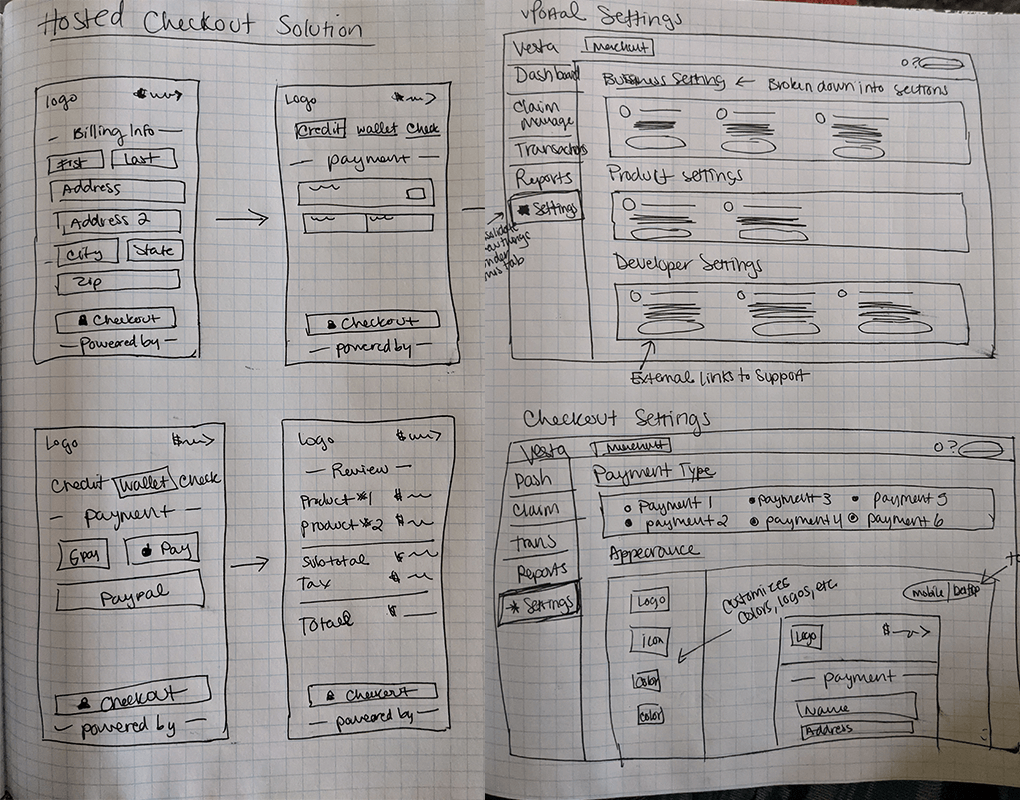
After documenting our initial thoughts and I started sketching some of the beginning concepts of how the Hosted Checkout Solution would fit into the vPortal for the merchants customization, and what the customer facing product would look like.

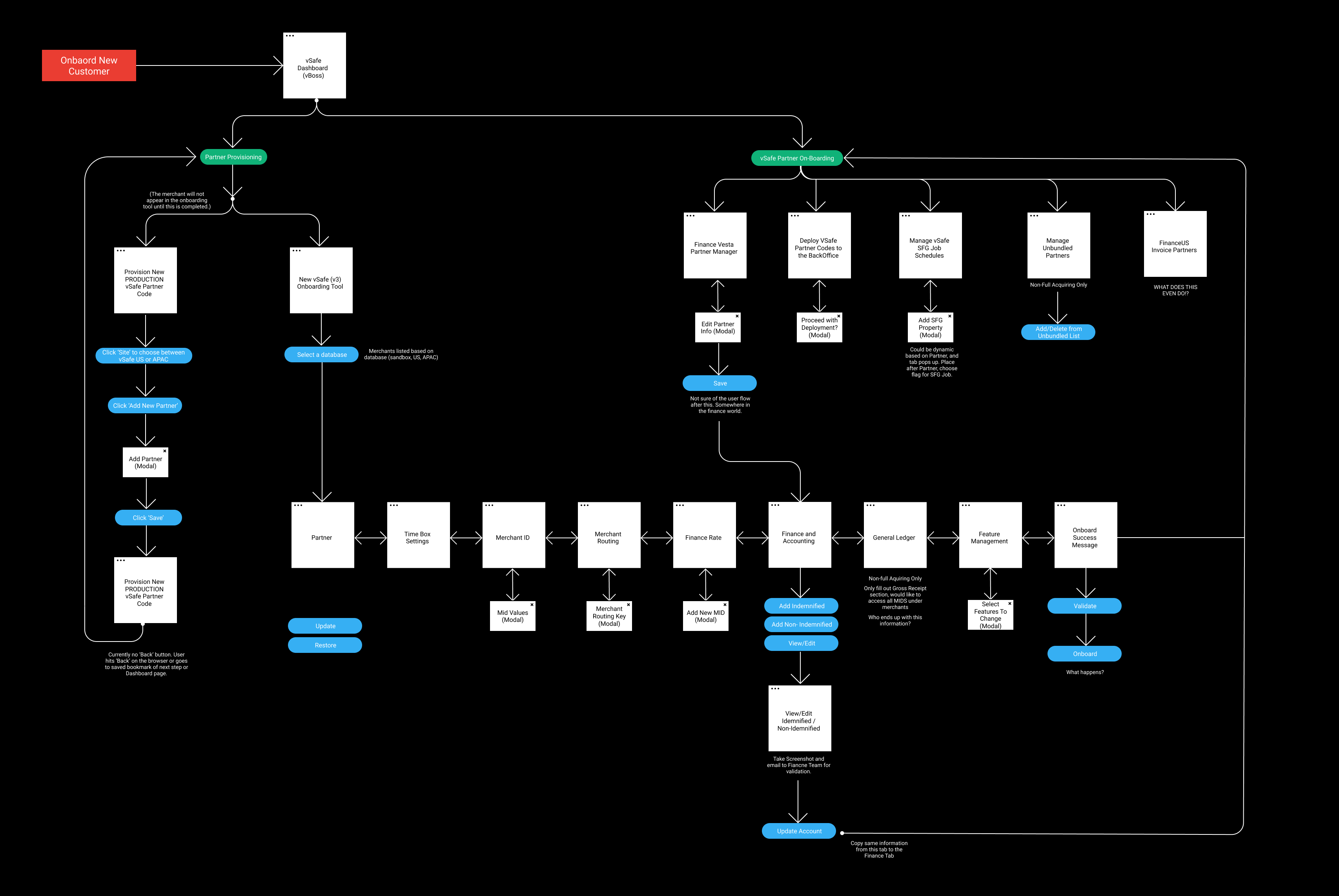
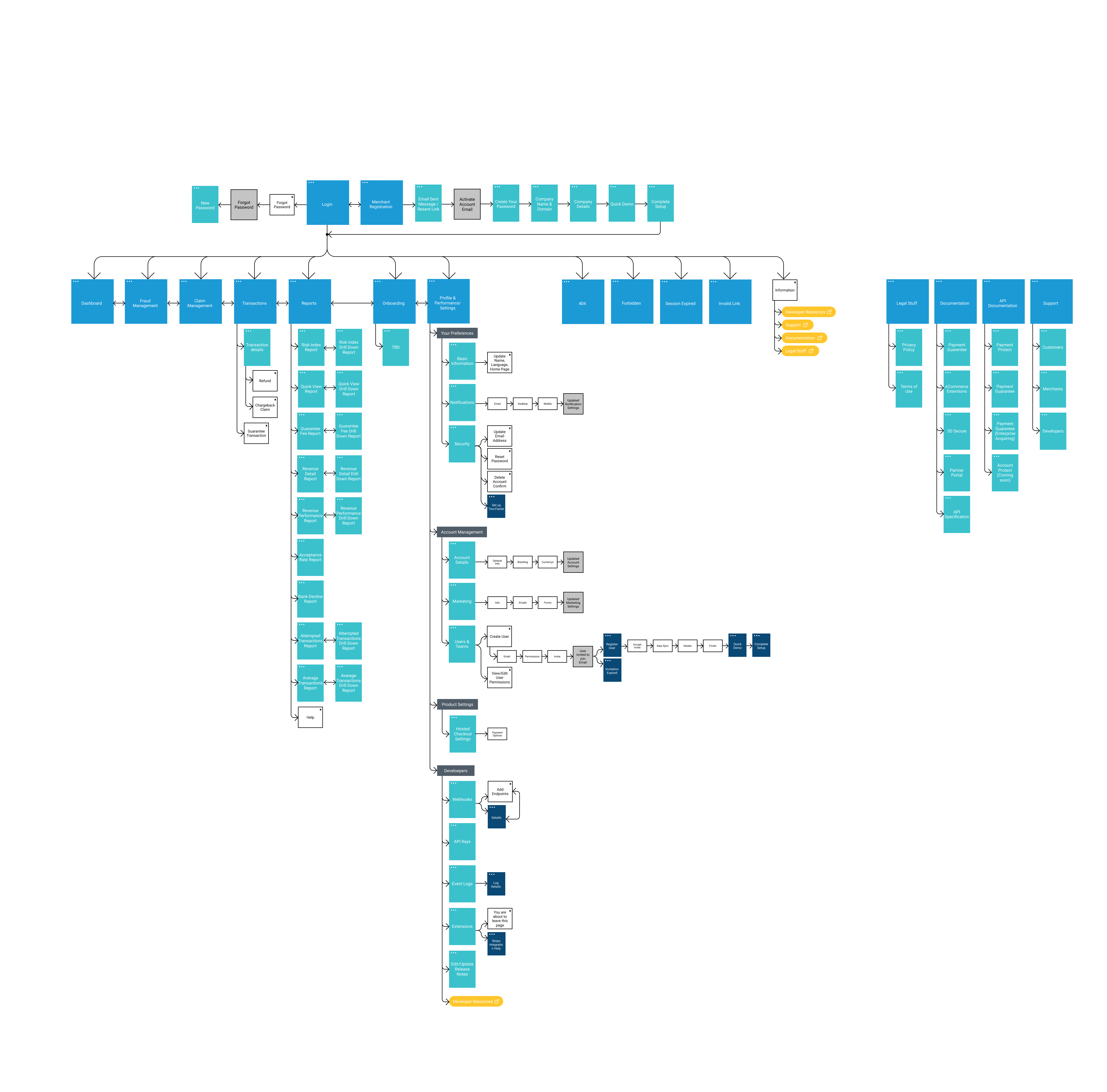
Information Architecture
Working closely with the Product Owners I established a user flow and site map early on in the process, which would guide the redesign project, organize the Hosted Checkout Solution in the current vPortal, understand the reusable components we might build, and help write the product stories for developers.


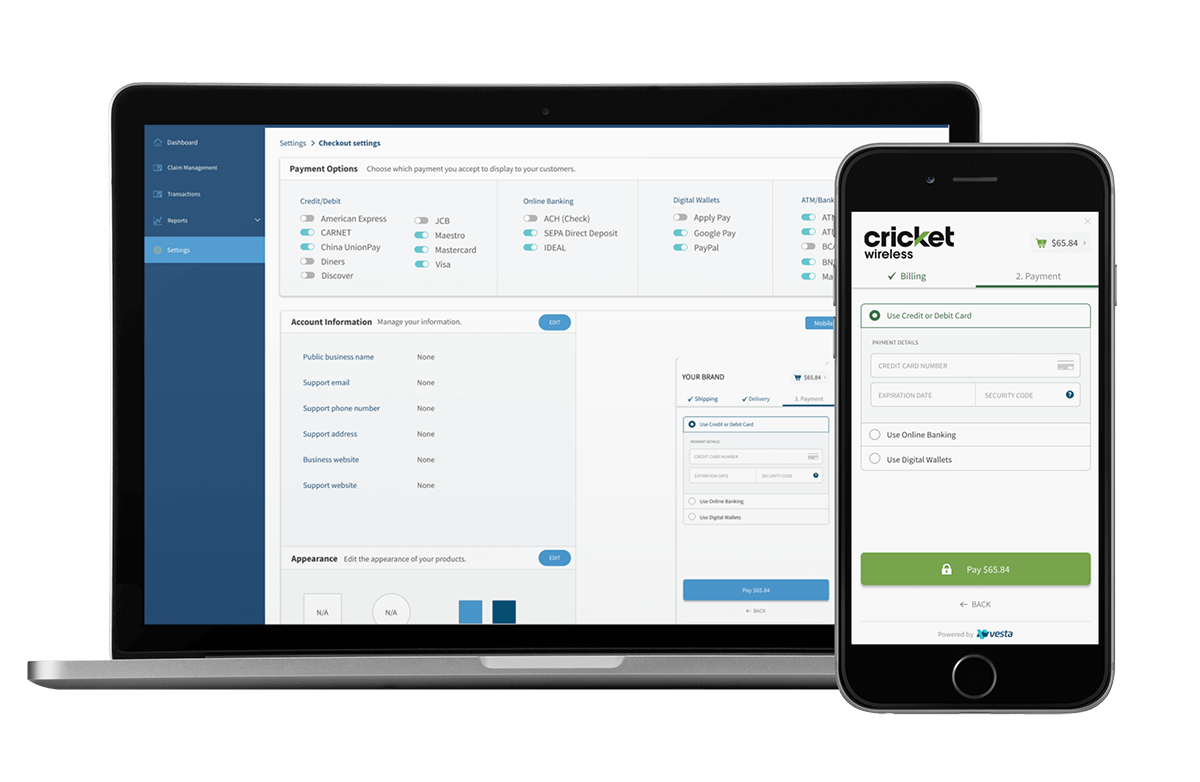
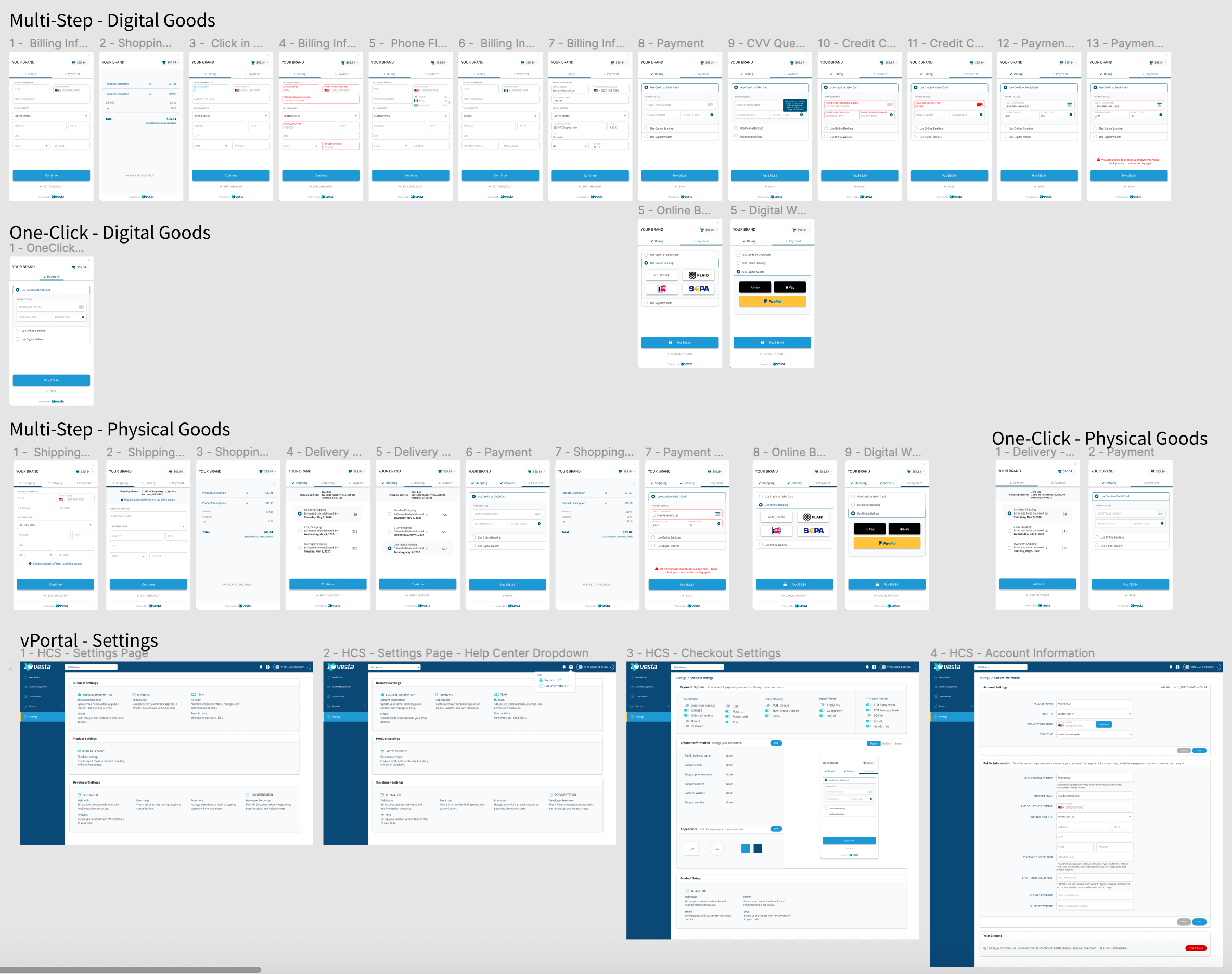
Prototype

Because the Hosted Checkout Solution was on a different timeline than the Vesta product redesign, I went right into designing the user interface based on the sketches to save us some time. I referenced the style guide set up by the marketing department to stay aligned with the company vision. I held weekly design reviews with stakeholders and internal teams in order to iterate quickly and effectively, and went back to the merchants that were interviewed for some follow up user testing of the prototype, and iterated once more.
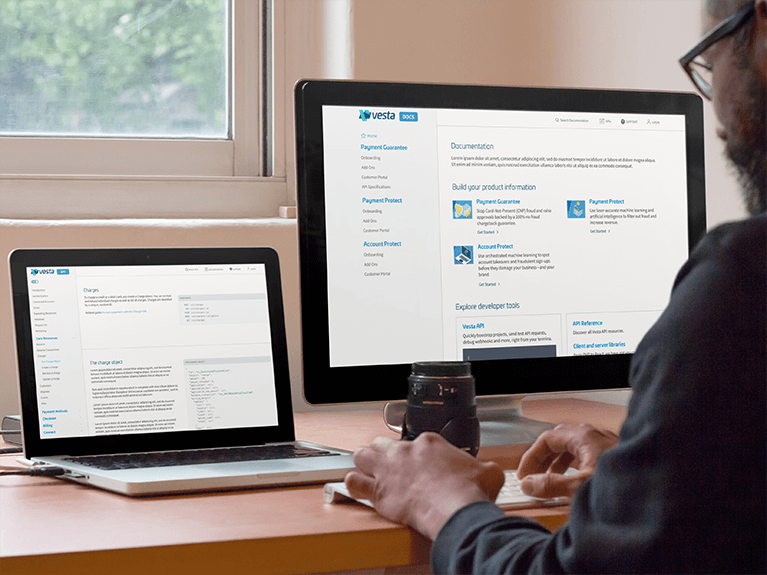
Support Documentation
Part of the findings of the UX Research was that access to the Developer Documentation was only offered on the inside of the vPortal, which you could only access with a log in. This problem aligned with the development of the Hosted Checkout Solution, since you would need this documentation to set up, so I quickly jumped in to figure out a solution.
The solution would be to bring all Developer Documentation and otherwise outside of the portal for easier access. This included API Docs, Product Docs, Support, and Product Demos.
View Prototype